Cubits
Roles: UX Designer, UX Researcher, and Stakeholder Facilitator
Team: Katherine Phung, Jorina Chen, Joshua Moon, Arthur Chan, Ethan Chen
Client: Jesse Colin Jackson
Timeline: October 2023 - March 2024
Tools: Figma, Swift UI, Rhinoceros 3D, Grasshopper Plugin, Google Firebase
Project Overview
For my senior capstone class at the University of California, Irvine, we partnered with industry and professional clients in teams of four to six to design and develop in a given problem space. My team had the privilege of working with Professor Jesse Colin Jackson, an Associate Professor of Electronic Art & Design at UCI and the pioneer of the interactive Marching Cubes installations. Based on his Marching Cubes project, we created an intuitive user experience for his educational product, Cubits.
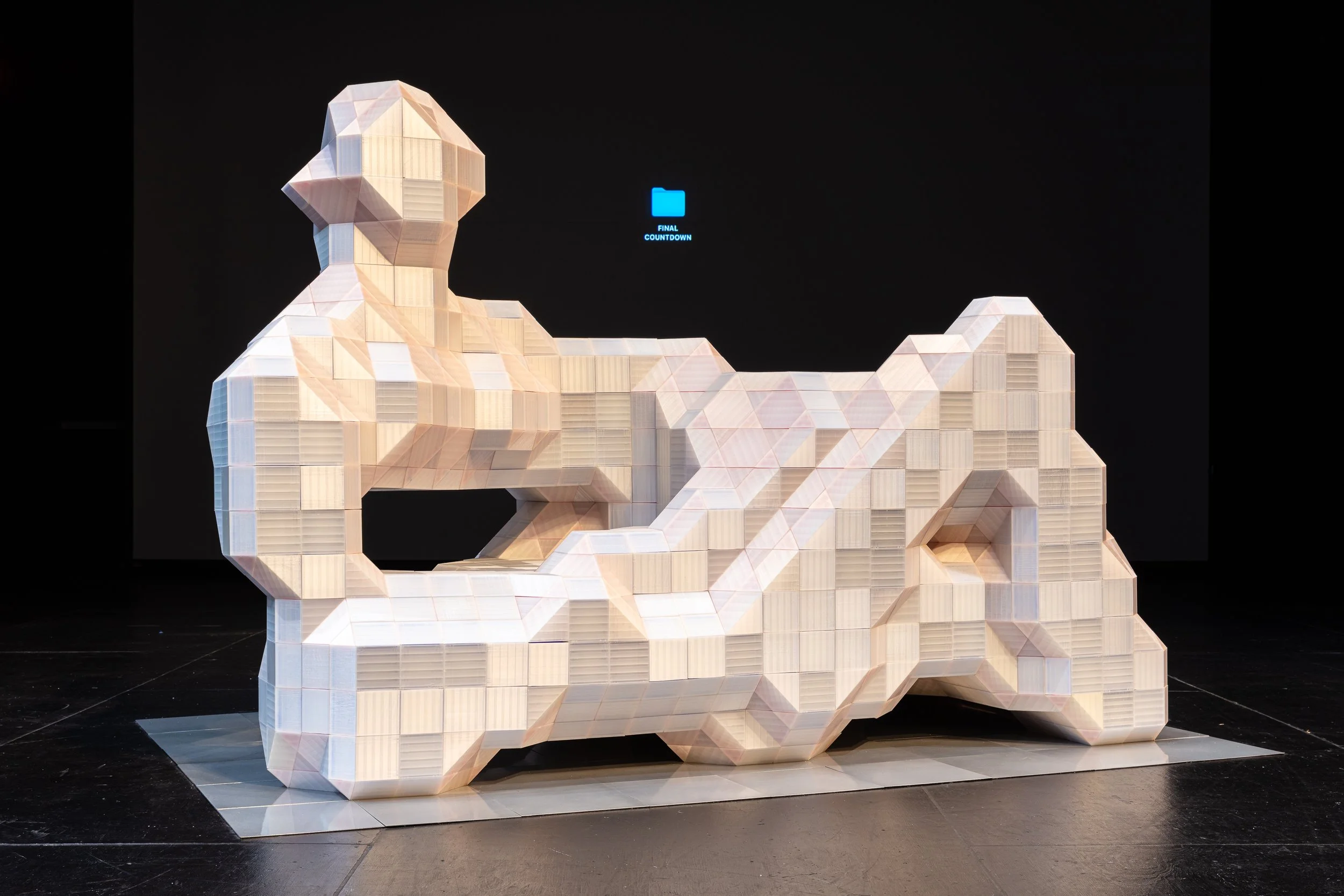
What is Cubits?
Cubits is an educational toy that provides instructions for elementary and middle school students to build structures using 3D printed Units. Through play, students learn 3D acuity, coordination, and teamwork. Cubits is based on Professor Jackson’s Marching Cubes project, a computer graphics algorithm that generates a 3D structure. Using Marching Cubes, Cubits generates instructions for building structures based on 21 uniquely shaped Units.
Problem & Solution
How might we foster a creative and hands-on classroom environment for elementary and middle school students that teaches 3D acuity and collaborative learning through play?
We designed and developed a user-friendly mobile application prototype where users upload a 3D file to generate and follow step-by step instructions to build structures using 3D printed Units.
The Product
Profile, Home, Upload
The main screens consist of the profile, home, and upload pages. Users will first need to upload a file of their 3D model. From there, users can generate instructions and begin to build their structures.
Onboarding
To make the instruction process more comprehensive, we created an onboarding experience for the instructions pages. Users will see purple boxes giving insightful messages on how to view the next unit, see the previous structure, and how to rotate the different faces of a unit.
Instructions
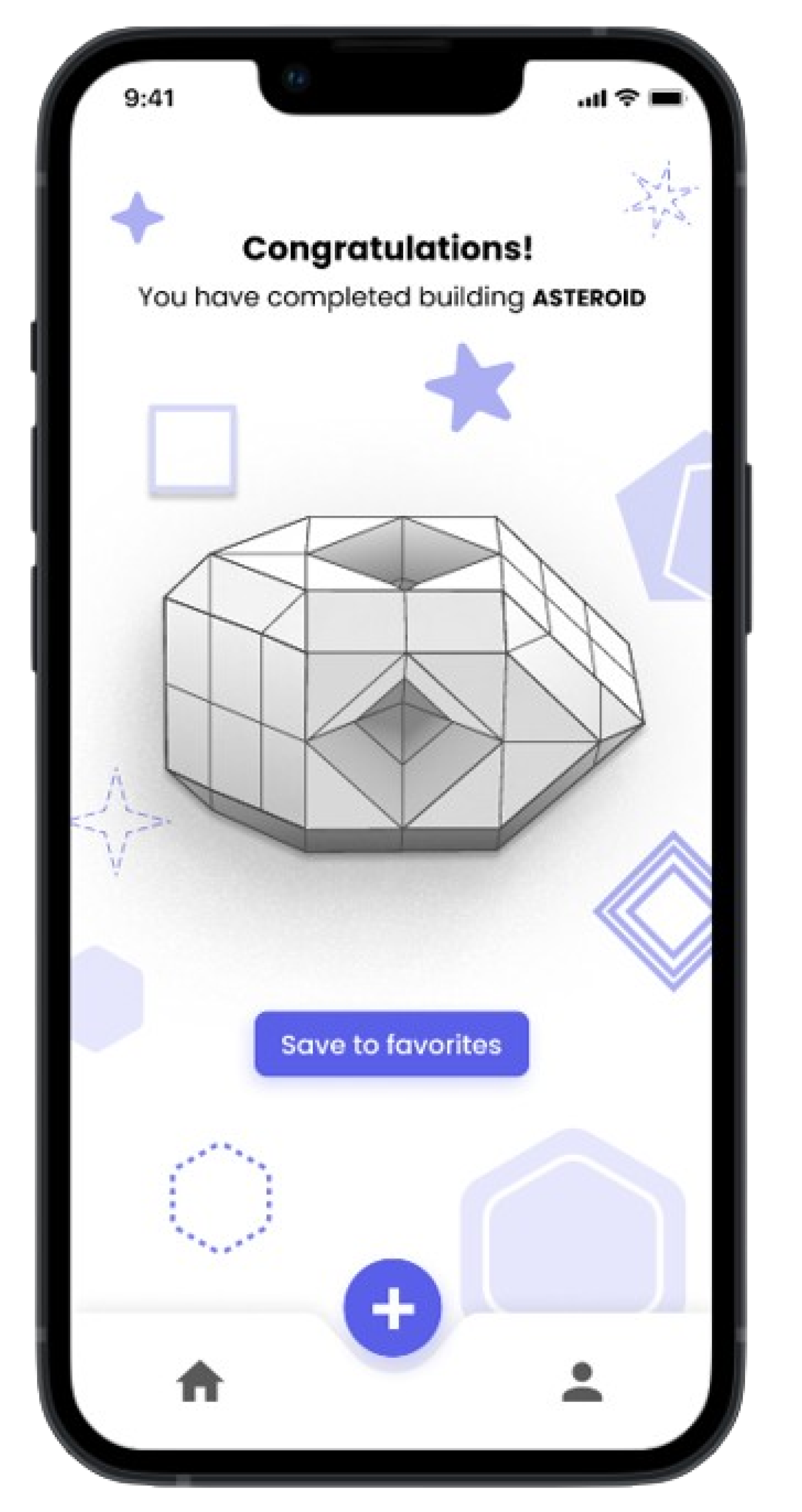
Users will first see the pre-instructions which shows them the number of units needed to build the structure. Then users will be able to see and follow the step-by-step instructions. Finally, users will see the completed structure page indicating they have finished all of the instructions.
Dark Mode
For more customization, users are able to switch to dark mode which changes the visual aesthetic while maintaining all the features of the application. This option is also intended to increase accessibility due to the color contrast of the generated structures to the background.
Research
Analyzing Cubits Business Plan
Prior to our team starting the project, Professor Jackson created a business plan proposing Cubits as an educational toy. He identifies the commercialization plan through:
1. Current State of Development: The generative instruction process uses a custom-written plugin in Grasshopper for the 3D modeling program Rhinoceros. This requires specialized expertise and it is not user friendly.
2. Potential Impact on the Marketplace: Cubits provides a unique process which generates custom instructions while utilizing magnetic units for rapid three-dimensional assembly of any solid form.
3. Differentiators from Competitive Products: LEGO is a notable construction toy but can only be assembled upwards along one axis while Cubits is connectable on all sides. Another comparable product is Magna-Tiles which has magnetic connections to provide satisfying building fluidity but has limitations to what can be built.
4. Potential Customers: Cubits gives immediate potential as a STEAM (science, technology, engineering, the arts, and mathematics) learning tool within different educational venues. There is also interest from children’s and science museums.
Stakeholder Requirements Elicitation
To gather the requirements for our project, we conducted a qualitative interview with our client. Through our interview, we discovered that our product should:
Prioritize the ability to generate instructions through importing 3D model files
Encourage limited use of the mobile application in support of interacting with the physical components
Have a clean and simple aesthetic with minimal pop-up features that would affect the user flow
Ideation
Based on our research and stakeholder requirements, we ideated different ways a user can follow the instructions generated by Cubits and came up with three concepts:
Mobile Application
A mobile application is more portable for users and allows for an added potential feature to scan objects.
Web Browser
A web browser utilizes a larger screen which can provide more information to be seen on the page at once.
Augmented Reality
AR allow users to visualize instructions in real time in their environment. This would enhance sensory learning.
After discussing the concepts during our weekly meeting with our client, we decided on creating a mobile application as it fits within the scope of the project and it is also best fits the needs of our client’s product.
Prototyping
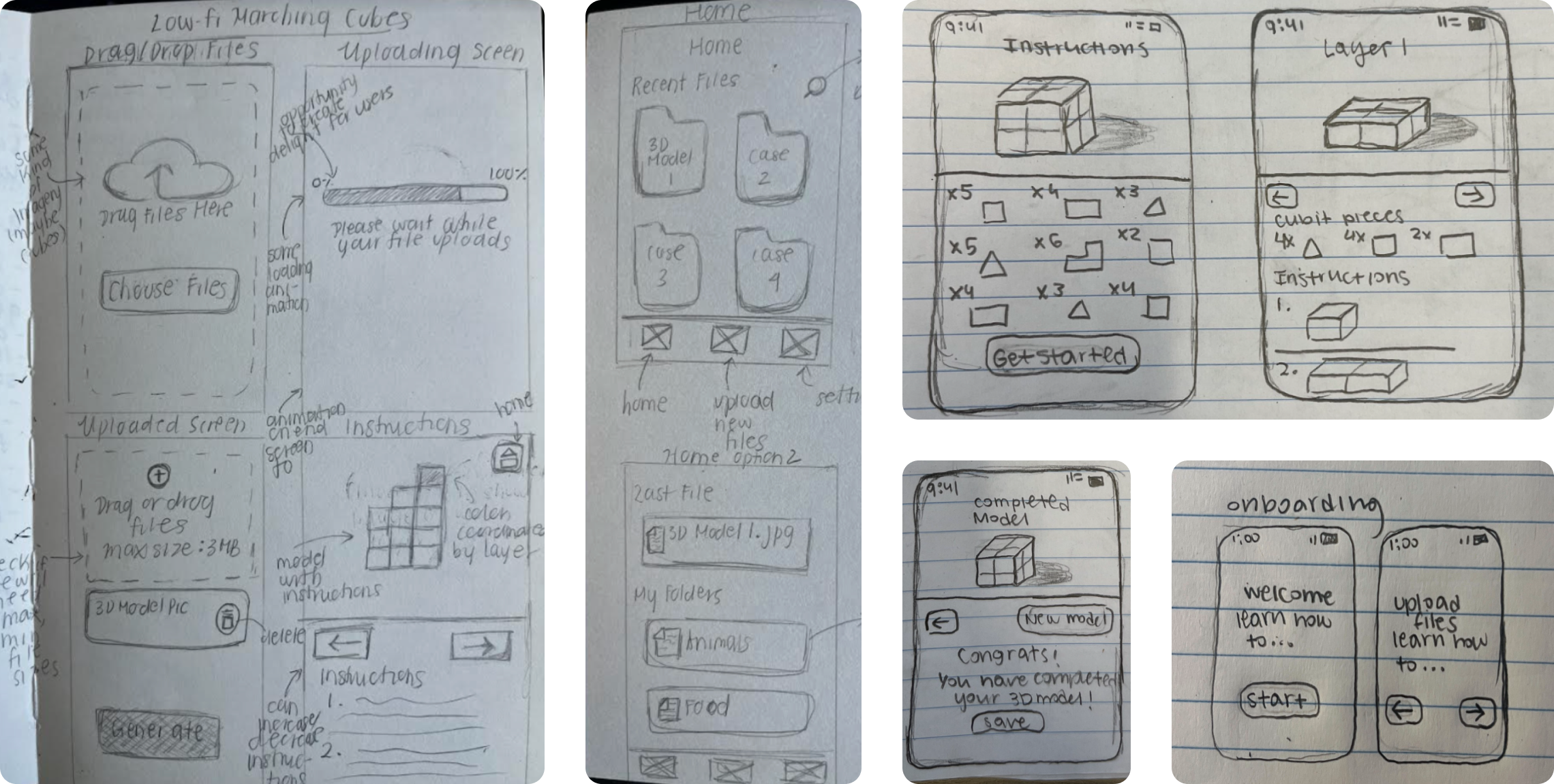
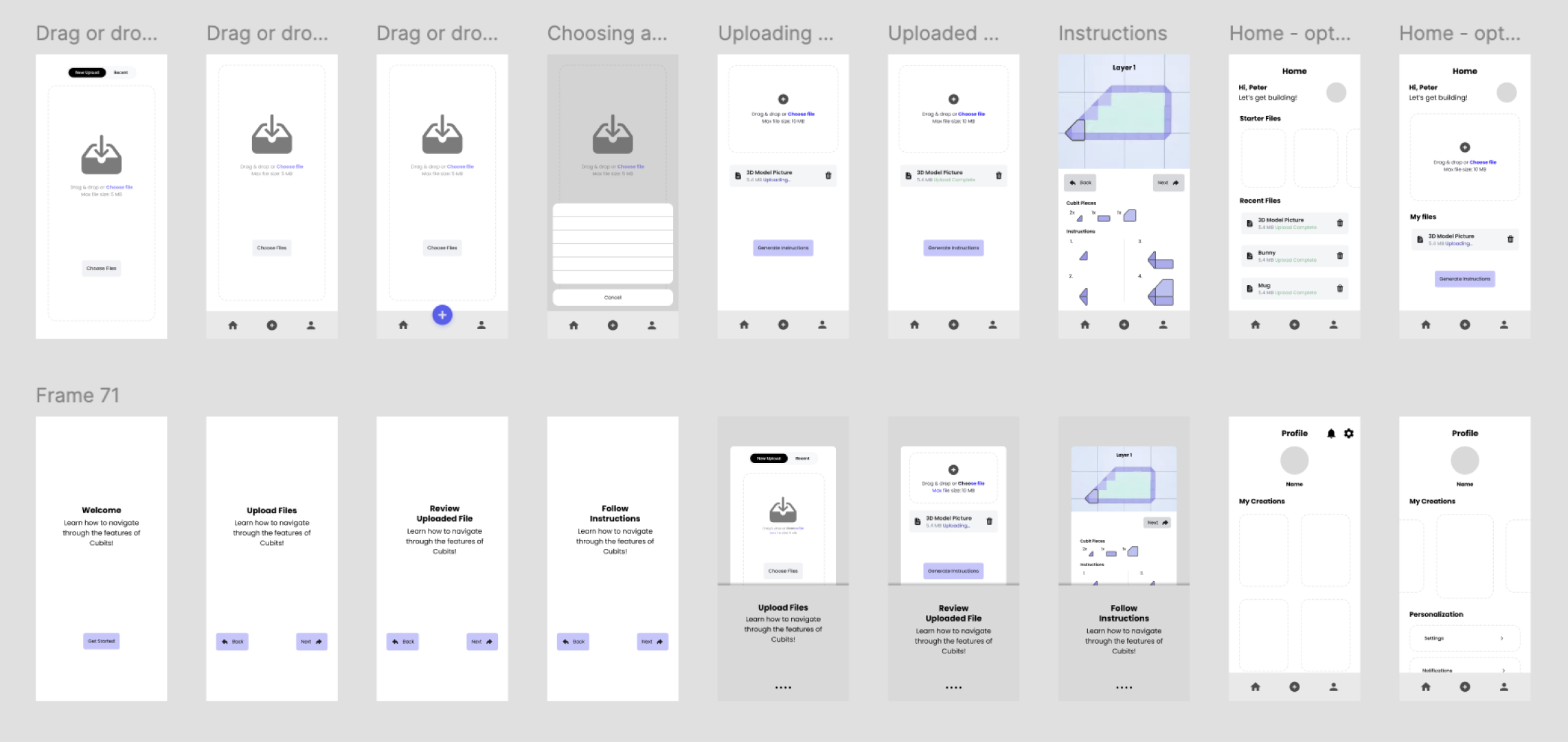
Low Fidelity Prototype
Mid Fidelity Prototype
Style Guide
Design Components
Design Changes
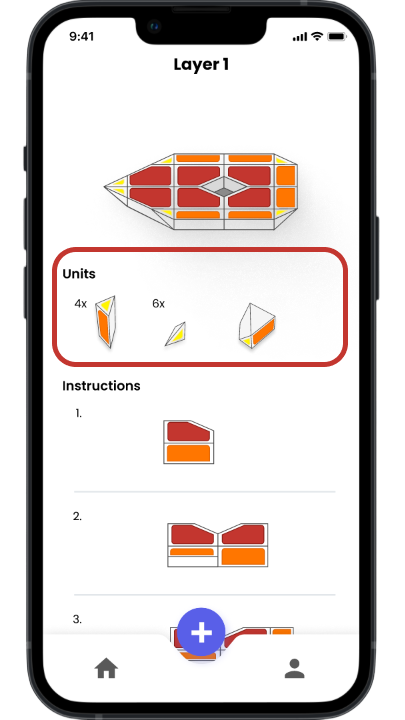
Problem
The pre-instructions screen is overwhelming because it shows all the faces of a Unit, making it non-intuitive.
Solution
We added a feature where tapping on a Unit will rotate the shape to show different sides of the Unit.
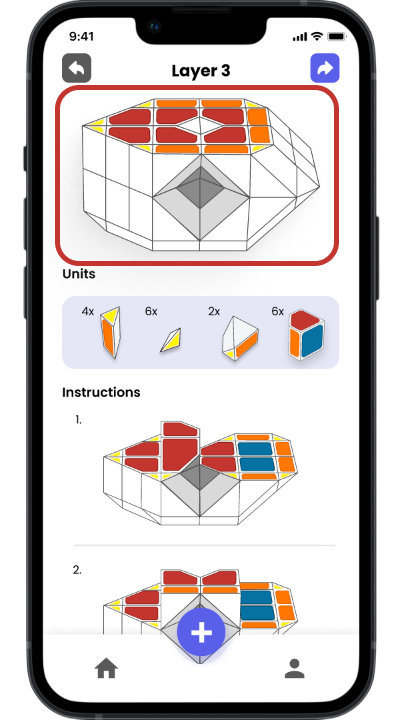
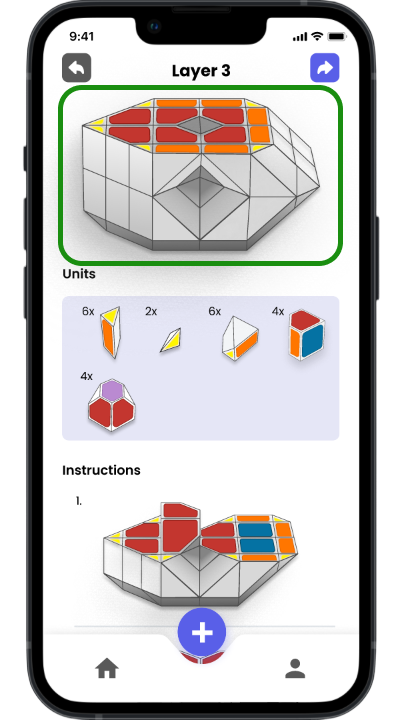
Problem
The layers view of the Cubit structures do not reflect their 3D nature in-person.
Solution
We added depth to the Cubit faces through shading, shadows, and perspective.
Problem
The beginning of the instructions process does not show the users the available features.
Solution
We created an onboarding experience to show users what features available within the instructions process.
Final Product
Next Steps & Takeaways
For the next step of the project, we would like to conduct usability testing to test the intuitiveness of our application. We also want to continue the development of our application by translating the Marching Cubes algorithm to generate the instructions within our mobile application.
This project taught me a lot about the logistics of managing a design product. With designing the user interface, it was important to justify design designs by implementing the client’s needs while considering design heuristics.
Thank You
We would like to thank Jesse Colin Jackson for the opportunity to work with him on his long-time project, Cubits. We would also like to thank Professor Denenberg for facilitating that class as well as providing feedback and support throughout the project!