Spill the Smiskis
Role: UX Designer
Team: Katherine Phung and Joshua Moon
Timeline: 10 Weeks (April - June 2024)
Type: Mobile Application
Tools: Figma, Google Suite, Ionic
Project Overview
At UC Irvine, I took a course called Informatics 134: Project in User Interaction Software where students worked together in pairs to ideate and design a digital application based around a unique novel interaction. After getting their idea approved, students were able to start coding their project in order to present a functioning prototype at the end of the quarter. My partner and I had a brainstorming session and decided to create a mobile application for Smiski collectors.
Context
Smiskis are collectible blind box figurines with over ten different series, each containing six unique figurines. Blind boxes are when a person does not know which figurine they get until they open the box. This means it can be difficult for a person to pull the Smiski they are searching for as they are not guaranteed to get the one they want or may even pull a duplicate. This can lead to an unsatisfactory purchase and the person may be more inclined to spend more money than they had intended just for a chance to get the Smiski they want.
Problem & Solution
How might we help collectors be more cost-efficient and reduce the chances of an unsatisfactory purchase by obtaining a specific Smiski figurine?
We designed a mobile application for Smiski collectors to increase their chance of purchasing their ideal Smiski by providing information about identifiable characteristics of the box to help them narrow down which Smiski they are most likely to get.
The Product
Smiski Hub
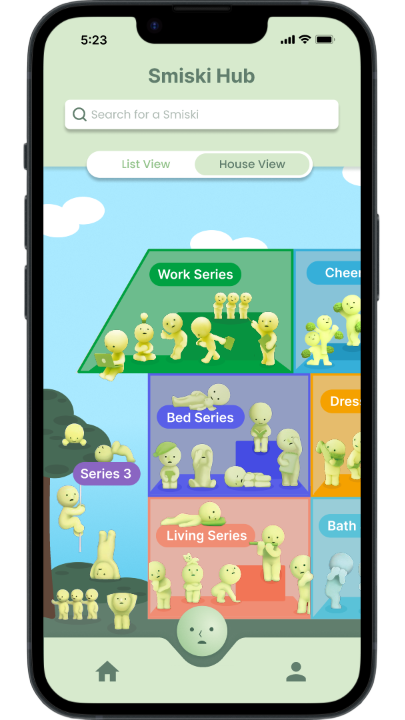
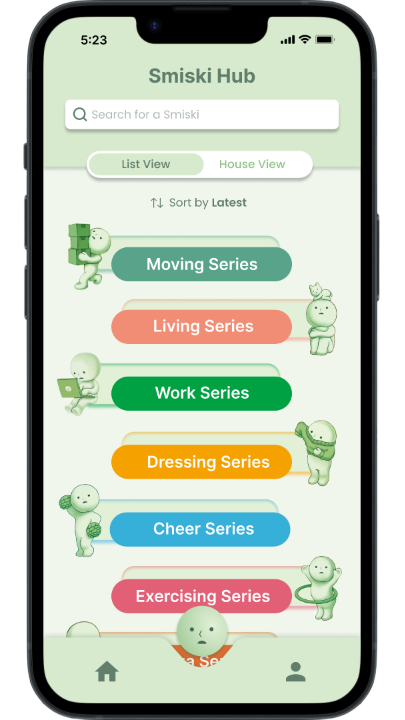
The user will be able to read information about each Smiski. Users can select a specific Smiski through the list view or through our novel interaction, the house view.
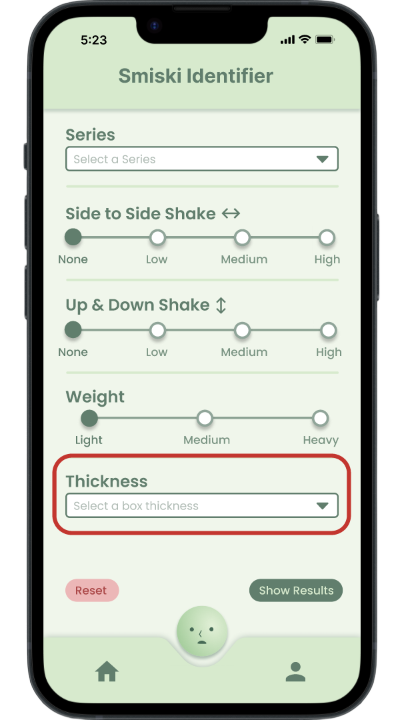
Smiski Identifier
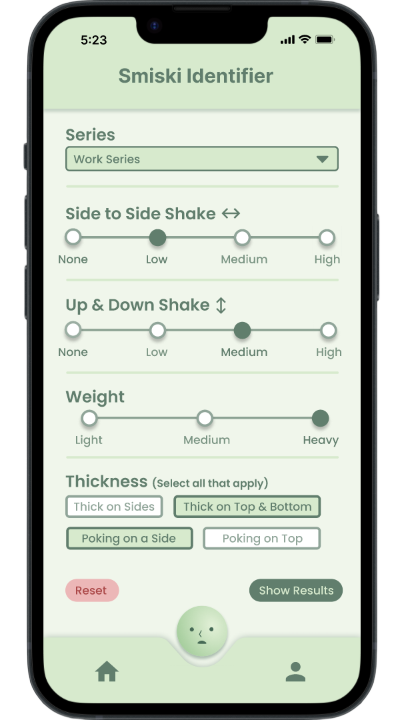
Users will be able to select filters based on the Smiski box they are currently holding and will get results that can help them detect what Smiski is potentially in the box.
Prototyping
Storyboarding
Design Artifacts
Low Fidelity Wireframes
Design Changes
We conducted two rounds of user evaluations with six participants in a think-aloud session where we gave them a series of different tasks to complete within our application. After analyzing the gathered data, we updated our user interface designs to reflect their feedback.
Problem
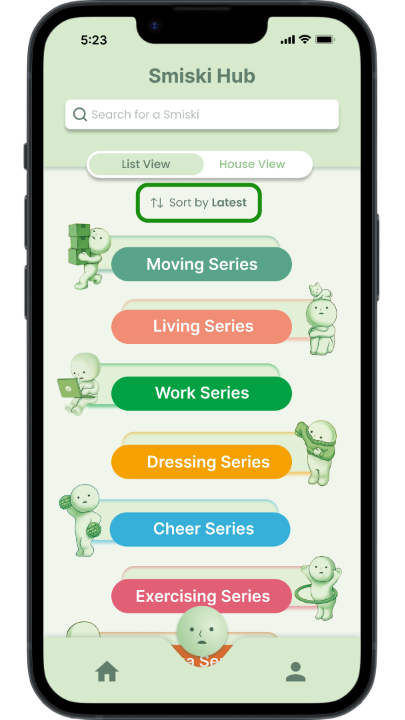
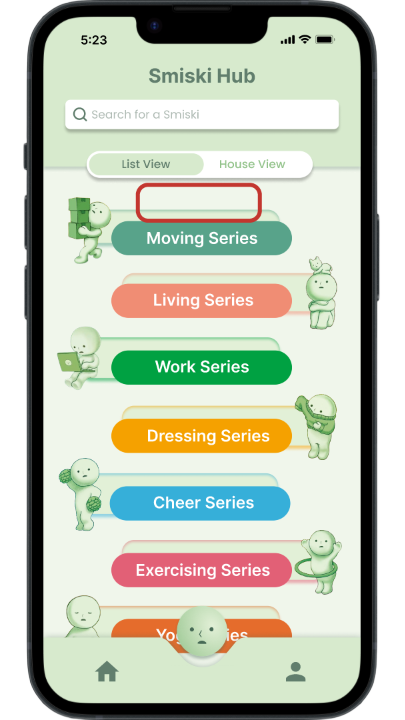
Users are only able to view the list of Smiski series in from latest to earliest.
Solution
We added a “sort by” feature which allows the users to sort the list by popular, latest, earliest, and alphabetical order.
Problem
With a drop down menu, users are only limited to one “thickness” option.
Solution
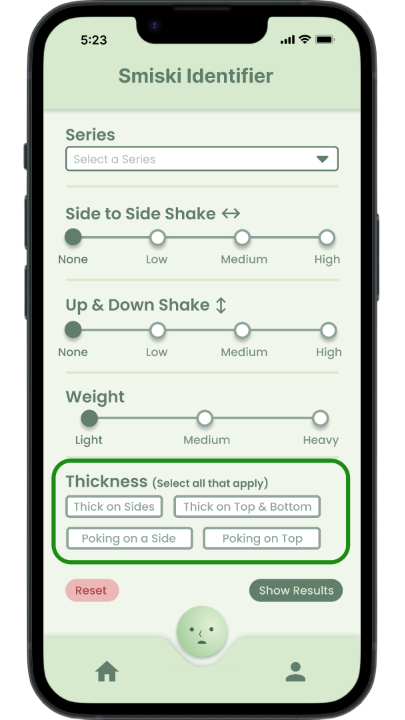
We changed the “thickness” category to allow users to “select all that apply”.
Problem
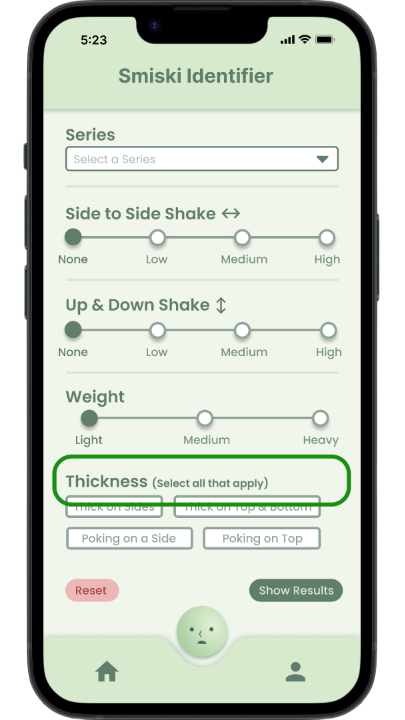
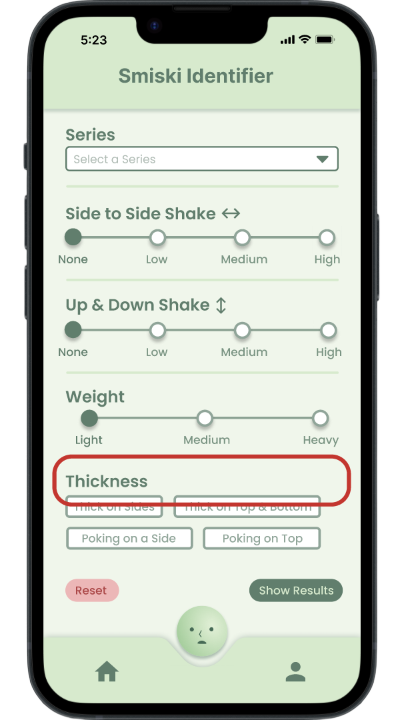
It was not clear to the users that the “thickness” category was “select all that apply”.
Solution
We added a text indicator which directly communicates to the user that it is “select all that apply”.
Style Guide
Final Prototype
Next Steps & Takeaways
For the next step of this project, I am planning to work with my friend to develop this application to turn it into a functional mobile application for people to use. The development of this application with expand on new features such as a way to keep track of user’s Smiski collection and potentially a way to interact with other users of the application.
This project taught me to think outside of the box when it comes to designing features within our application. Our main goal was to design a novel interaction for a digital applications. It was initially hard to brainstorm concepts at first but once we settled on a niche area that we were both passionate about, the ideas came much easier to us. By the end of the quarter, I left this class with thinking about ways I can design future applications with unique interactions.